Desarrolladores / Botón de Pago Yappy
Documentación para nueva integración del Botón de Pago Yappy
A continuación encontrarás toda la información que necesitas para poder integrar el Botón de Pago Yappy a tu plataforma.
Si después de consultar esta guía te queda alguna duda adicional o si requieres mayor soporte, comunícate con nosotros por correo electrónico a botondepagoyappy@bgeneral.com.
Paso 1: Entra a la web de Yappy Comercial con un usuario administrador.
Paso 2: Dirígete a la sección de «Métodos de cobro» en la opción de «Botón de Pago Yappy».
.png)
Paso 3: Selecciona una plataforma únicamente de desarrollo propio (PHP, Node.JS, .Net).
.png)
Paso 4: Llena los datos del sitio web donde quieres integrar el Botón de Pago Yappy y haz clic en Activar.
.png)
Una vez que hayas activado tu Botón de Pago Yappy, podrás ver en la sección de tu botón el estado de “Pendiente”, lo que significa que debes generar tu clave secreta para continuar con la integración.
Paso 5: Para generar la clave secreta, haz clic al botón de Generar clave secreta. A continuación, se desplegará este mensaje de Atención para comunicarte que si en un futuro vuelves a generar las credenciales, se perderá la conexión entre Yappy y tu sitio web. Si esto sucede, deberás ingresar nuevas credenciales para restaurar la conexión.
.png)
Paso 6: Una vez leas el mensaje haz clic en el botón Generar para conseguir tus credenciales. Te compartiremos dos credenciales necesarias para configurar la conexión:
- ID de comercio
- Clave Secreta
.png)
Paso 7: Copia tus credenciales para integrar el Botón de Pago Yappy en tu sitio web y luego haz clic en el botón Listo.
Al regresar al menú del Botón de Pago Yappy, en la información general podrás ver:
- URL del sitio creado
.png)
- ID del comercio:
.png)
Observaciones:
1. Estos valores son requeridos; sin ellos, el botón de pago no funcionará correctamente. Si vuelves a generar las credenciales del botón de pago deberás copiar los nuevos valores y pegarlos manualmente en la configuración del botón, ya que no se actualizan de manera asíncrona. Lo que actualices en la web de Yappy Comercial no sobrescribirá automáticamente la configuración del botón de pago.
2. Esta implementación cuenta con dos partes:
1. Un archivo .js que será la parte visual del frontend, la cual manejará los eventos necesarios para poder ejecutar las acciones de una transacción.
2. También cuenta con dos API’s necesarias para el manejo de las validaciones de su comercio y ejecución de su transacción.
Importante: se deben hacer los llamados de estas API’s dentro de su backend.
- El primero es en donde se envían los datos del botón para obtener la autorización.
- El segundo es en donde se envían los datos para la creación de la orden.
Paso 1: Validar botón de pago de comercio
1.1 Descripción:
Endpoint necesario para obtener el token de autenticación, necesario para validar el comercio.
1.2 Definición:
| URL | Descripción | Ambiente |
| Produccion | ||
| https://apipagosbg.bgeneral.cloud | Url para los apis de boton de pago | Produccion |
| https://bt-cdn.yappycloud.com | CDN para el boton de pago | Produccion |
| Pruebas | ||
| https://api-comecom-uat.yappycloud.com | Url para los apis de boton de pago | Pruebas |
| https://bt-cdn-uat.yappycloud.com | CDN para el boton de pago | Pruebas |
Método: POST
payments/validate/merchant
1.3 Argumentos:
*Header*
| Content-Type | application/json |
*Contenido*
| merchantId | Id de comercio obtenido en web de Yappy Comercial. |
| urlDomain | URL de dominio configurada en la creación del botón en la web de Yappy Comercial. |
1.4 Respuesta:
Dentro del objeto body esta lo siguiente:
| Response | |||
| status | Objeto padre que contiene la información del status | N/A | Objeto |
| status.code | Código de respuesta asociado a la operación | ||
| status.description | Descripción de la respuesta asociada a la operación | ||
| body | Objeto padre que contiene la información de la respuesta | Objeto | |
| body.epochTime | Fecha en la que se inicia el proceso de Boton de pago | Fecha en formato epoch | |
| body.token | Token de sesión | Token de sesión generado en la operación | |
Paso 2: Creación de orden
2.1 Descripción:
Endpoint necesario para crear una orden.
2.2 Definición:
Método: POST
/payments/payment-wc
2.3 Argumentos:
*Header*
| Authorization | Token obtenido de la respuesta del primer endpoint de validar botón de comercio. |
| Content-Type | application/json |
Contenido:
| merchantId | Id de comercio obtenido en web de Yappy Comercial. |
| orderId | Valor referente al id de la orden que se desea crear.
Tipo: string(alfanumérico) Min: 1, Max: 15 caracteres |
| domain | URL de dominio configurado en la creación del botón en la web de Yappy Comercial. |
| paymentDate | Fecha de tipo epoch |
| aliasYappy | Número de teléfono panameño sin prefijo. |
| ipnUrl | URL destinada a la notificación instantánea de pago. |
| discount | Valor referente al campo de descuento
Formato: “0.00” Min: “0.00” |
| taxes | Valor referente al campo de impuestos
Formato: “0.00” Min: “0.00” |
| subtotal | Valor referente al campo de subtotal
Formato: “0.00” Min: “0.00” |
| total | Valor referente al campo de total
Formato: “0.00” Min: “0.01” |
2.4 Respuesta
Dentro del objeto body se encuentra lo siguiente:
| Response | |||
| status | Objeto padre que contiene la información del status | N/A | Objeto |
| status.code | Código de respuesta asociado a la operación | ||
| status.description | Descripción de la respuesta asociada a la operación | ||
| body | Objeto padre que contiene la información de la respuesta | Objeto | |
| body.transactionId | Fecha en la que se inicia el proceso de Boton de pago | Fecha en formato epoch | |
| body.token | Token de sesión | Token de sesión generado en la operación | |
| body.documentName | Documento de sesión para validar en front | Token de sesión generado en la operación | |
El frontend funciona como un botón que se carga desde un CDN y utiliza eventos de JavaScript. Este botón dispara un evento personalizado llamado “eventClick”. Al activarse este evento, se llama un endpoint en el backend del comercio que ha integrado el Botón de Pago Yappy. Desde allí, se orquestan las llamadas a los endpoints de Yappy.
El botón se suplirá del llamado del último API mencionado en la Parte 2 – Sección 2.2. Este API se recomienda utilizarlo como un endpoint dentro de su backend.
Se obtendrá el Botón de Pago Yappy a través de un CDN de la dirección: https://bt-cdn.yappy.cloud/v1/cdn/web-component-btn-yappy.js
Una vez se integre en una web, sería de la siguiente manera:
Ejemplo de integración:
El Botón de Pago Yappy cuenta con 4 eventos de JavaScript que se pueden consultar para la operativa transaccional del mismo:
| eventSuccess | Evento que dispara el botón a la hora de que la transacción se ejecuta de manera exitosa. |
| eventError | Evento que dispara el botón a la hora de que la transacción se ejecuta de manera fallida. |
| eventClick | Evento que se ejecuta cuando se le ha dado clic al botón. Este evento se utiliza para hacer un callback al llamado de su endpoint necesario para crear la orden. |
Para que el Botón de Pago Yappy pueda recibir y ejecutar la transacción, se cuenta con un método que va a recibir el resultado del endpoint de crear la orden de transacción.
| eventPayment | Recibe un objeto con los campos, transactionId, token, documentName. |
Para saber el estado de Yappy a la hora de renderizar el botón se cuenta con el siguiente evento:
| isYappyOnline | Evento que devuelve “true” cuando el canal de Yappy está disponible. De lo contrario devuelve “false”. Mediante este evento se puede señalizar al cliente el por qué de la inhabilitación del botón. |
| isButtonLoading | Propiedad que define si el botón se muestra en estado de “cargando”. Recibe true para poner el botón en estado de cargando o false si se desea salir del estado de cargando. |
Importante:
Si la transacción está en curso, y refrescas la página, el contador dentro del modal con el contador de la transacción se cerrará.
Catálogo de errores:
| E002 | Algo salió mal. Intenta nuevamente. |
| E005 | Este número no está registrado en Yappy. |
| E006 | Algo salió mal. Intenta nuevamente. |
| E007 | El pedido ya ha sido registrado. |
| E008 | Algo salió mal. Intenta nuevamente. |
| E009 | ID de la orden mayor a 15 dígitos. |
| E010 | El valor de los montos no es el correcto. |
| E011 | Error en los campos de URL. |
| E012 | Algo salió mal. Intenta nuevamente. |
| E100 | Bad Request. |
Para recibir la notificación de pago instantánea deberás tener configurando un endpoint abierto dentro del backend de tipo GET, que será el que previamente proporcionaste en el request para generar la orden.
4.1 Descripción:
Endpoint de tipo GET destinado a recibir la notificación de pago instantánea.
4.2 Definición:
https://mi-endpoint-de-notificacion.com
4.3 Argumentos:
| orderId | Id de la orden del pedido |
| Hash | Hash generado para validar del lado del backend |
| status | Estado de la orden:
– «E» para Ejecutado. El cliente confirmó el pago y se completó la compra. – «R» para Rechazado. Cuando el cliente no confirma el pago dentro de los cinco minutos que dura la vigencia del pedido. – «C» para Cancelado. El cliente inició el proceso, pero canceló el pedido en el app de Yappy o Banco General. – «X» para Expirado. El cliente no inició el proceso de pago, y la solicitud del comercio ha expirado. |
| domain | Dominio de la tienda |
Ejemplos de configuración:
A. Node.js:
B. .Net:
C. PHP:
Importante:
La clave secreta generada en la parte 1 es la necesaria en esta configuración para poder hacer uso del algoritmo de decodificación.
D. Python:
El estilo del botón será designado por el atributo “theme” dentro del tag del botón de Yappy.






Si deseas tener el botón con bordes redondeados, el botón cuenta con otro atributo “rounded” que recibe un valor booleano de “true”.
Si después de consultar esta guía te queda alguna duda adicional o si requieres mayor soporte, comunícate con nosotros por correo electrónico a botondepagoYappy@bgeneral.com.
Pre-Requisitos
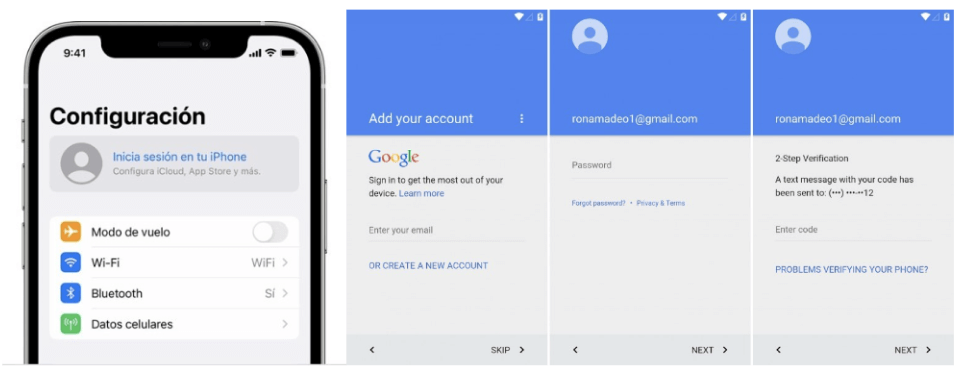
1. Para registrarse en el programa de pruebas de Yappy App debes realizarlo desde una cuenta de gmail.
2. Preferiblemente que la cuenta de gmail sea el id del dispositivo Android.

Incluir correos al programa de pruebas
1. Luego de registrar los usuarios con cuentas de Gmail, Enviar a botondepagoYappy@bgeneral.com. los siguientes datos:
a. Nombre y Apellido
b. Email que se utilizara para el registro en el app
c. Modelo de Celular
d. OS del dispositivo (Android)
e. Versión de OS
2. Se les confirmará por correo cuando las invitaciones sean enviadas y las versiones compartidas.
Puedes integrar el Botón de Pago Yappy en Shopify, WooCommerce, Wix y más plataformas.
Estamos aliados con TiloPay para que puedas integrar el Botón de Pago Yappy en más plataformas.
TiloPay ofrece integración con las plataformas Shopify, Wix, WooCommerce, Magento y VTex. Puedes conocer más sobre TiloPay aquí.
.png)
